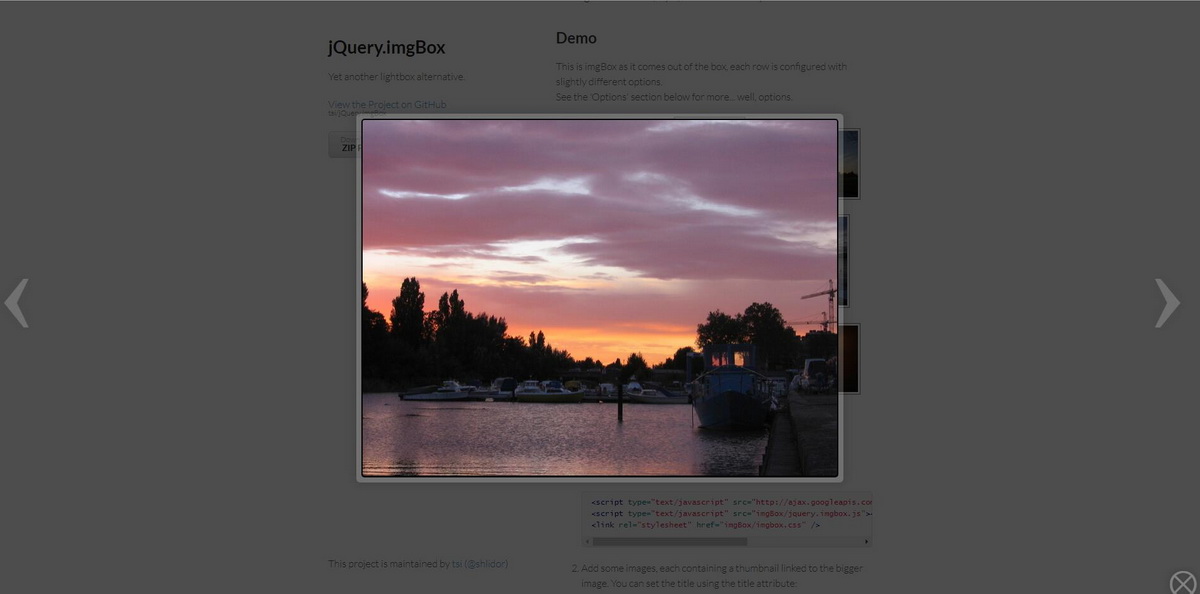
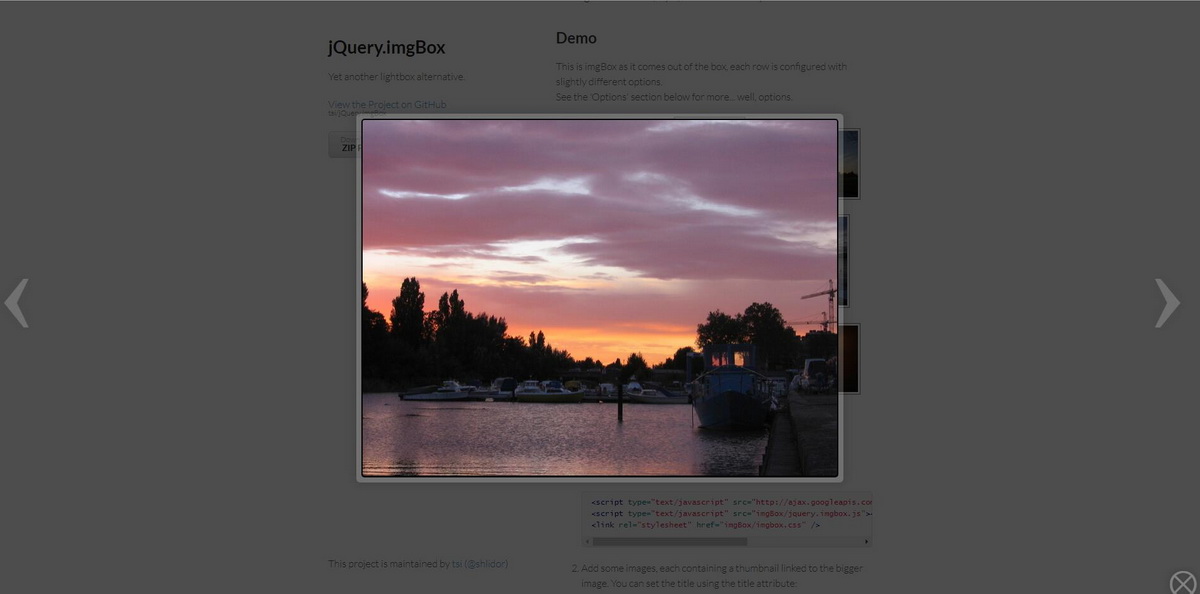
jQuery imgBox一款圖片點擊放大瀏覽插件,點擊圖片,彈出瀏覽窗口,就可以批量瀏覽,演示效果截圖如下:
項目地址:https://github.com/tsi/jQuery.imgBox
下載地址:https://github.com/tsi/jQuery.imgBox/zipball/master


引入文件
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="imgBox/jquery.imgbox.js"></script>
<link rel="stylesheet" href="imgBox/imgbox.css" />
對html中a標簽進行圖片集合瀏覽,給<a>標簽的title添加內容,會在彈窗中顯示
<a title="Lorem ipsum dolor sit amet" href="big_image1.jpg"><img src="thumb1.jpg"/></a>
<a title="Consectetur adipiscing elit" href="big_image2.jpg"><img src="thumb2.jpg"/></a>
<a title="Vivamus tincidunt massa in turpis" href="big_image3.jpg"><img src="thumb3.jpg"/></a>
JQuery控制代碼:
$("a").imgbox();
參數選項:
$("a").imgbox({
padding: 10, // Set the padding/transparent border around the image.
border: 2, // Set the solid border around the image.
alignment: 'center', // Position - may be auto OR center.
allowMultiple: false, // Allow opening multiple imgBoxes.
autoScale: true, // Scale the image to fit the available space.
speedIn: 500, // Set the zoom-in speed.
speedOut: 500, // Set the zoom-out speed.
easingIn: 'swing', // Set the zoom-in animation easing.
easingOut: 'swing', // Set the zoom-out animation easing.
zoomOpacity: false, // If true, changes image transparency when zooming.
overlayShow: true, // Display an overlay under the imgBox.
overlayOpacity: 0.7, // Set overlay opacity.
hideOnOverlayClick: true, // Hide imgBox when the overlay is clicked.
hideOnContentClick: false, // Hide imgBox when the image is clicked.
slideshow: true, // Display next/previous controls.
theme: 'light' // Choose a color scheme (light/black).
});
參數的含義:
padding:彈窗中圖片的邊框,0為沒有邊框。
alignment:彈窗的位置,“auto”或“center”,默認情況下,它從縮略圖所在方向擴展彈窗
allowMultiple:如果選true,允許多個彈出窗口同時打開
autoScale:如果為true,彈窗會自適應窗口的大小
speedIn、speedOut:打開彈窗和關閉彈窗的速度,單位:毫秒
zoomOpacity:如果為true,會在彈窗縮放時改變透明度
overlayShow:如果為true,會有遮罩層(默認為false;遮罩層的顏色在css中設置)
overlayOpacity:遮罩層的透明度(取值范圍0~1)
hideOnOverlayClick:當點擊遮罩層時,關閉彈窗
hideOnContentClick:當點擊圖片時,關閉彈窗



 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號