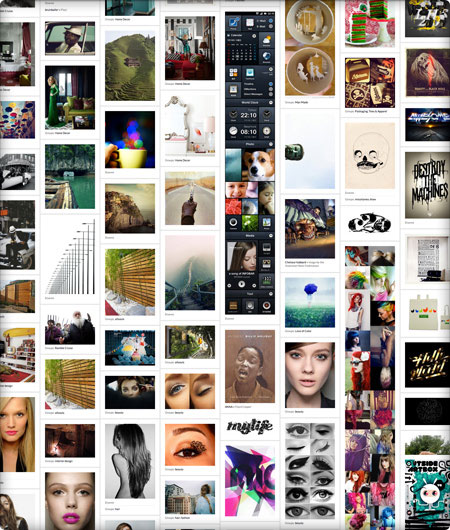
Wookmark是Wookmark.com為了讓親們輕松的創建出其網站的效果而做的一個jquery動態網格瀑布流插件,參數豐富,使用簡單。源碼中包含了許多實例,大大的方便于項目的使用。

jquery實例:Wookmark使用方法
引入核心文件
<!-- 引入jquery --> <script src="../libs/jquery.min.js"></script> <!-- 引入wookmark插件 --> <script src="../jquery.wookmark.js"></script> |
構建html
<div id="main" role="main"> <ul id="tiles"> <!-- These are our grid blocks --> <li><img src="../sample-images/image_1.jpg" width="200" height="283"><p>1</p></li> <li><img src="../sample-images/image_2.jpg" width="200" height="300"><p>2</p></li> <li><img src="../sample-images/image_3.jpg" width="200" height="252"><p>3</p></li> <li><img src="../sample-images/image_4.jpg" width="200" height="158"><p>4</p></li> <li><img src="../sample-images/image_5.jpg" width="200" height="300"><p>5</p></li> <li><img src="../sample-images/image_6.jpg" width="200" height="297"><p>6</p></li> <li><img src="../sample-images/image_7.jpg" width="200" height="200"><p>7</p></li> <li><img src="../sample-images/image_8.jpg" width="200" height="200"><p>8</p></li> <!-- 可添更多的內容 --> </ul> </div> |
寫入JS初始化
$('#tiles li').wookmark(); |
參數
$('.myElements').wookmark({ align: 'center', autoResize: false, comparator: null, container: $('body'), direction: undefined, ignoreInactiveItems: true, itemWidth: 0, fillEmptySpace: false, flexibleWidth: 0, offset: 2, onLayoutChanged: undefined, outerOffset: 0, possibleFilters: [], resizeDelay: 50, verticalOffset: undefined}); |
align – "left", "right", 和"center"
autoResize – 如果為 "true", 瀏覽器改變大小后更新圖層
resizeDelay – 默認 "50"毫秒, 瀏覽器改變大小與圖片更新間的間隔時長
comparator -自定義排序函數
container -裝載動態網格的元素, 默認 "window". 如 $('myContentGrid'). 該容器需要要CSS屬性 "position: relative".
direction – "left" 或者 "right", 從左上角還是右上角開始
ignoreInactiveItems – 如果為 "true",激活的項目是可見的, 用可過濾項目
itemWidth – item的寬度,可以是像素,也可以是百分比。 默認為第一個項目的寬度。
fillEmptySpace – 如果為 "true",在每一列的底部會用一個空白的item填滿對齊。
flexibleWidth – "true" or "false", 基于瀏覽器的大小動態調整item的最佳尺寸。
offset – item與item間橫向堅向的間隔, 默認為 2
onLayoutChanged – 圖層改變后調用的函數
outerOffset – 默認值 "0"
演示地址:http://www.jqcool.net/demo/201410/jquery-wookmark/
中文文檔說明:http://code.ciaoca.com/jquery/wookmark/demo/load-images



 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號