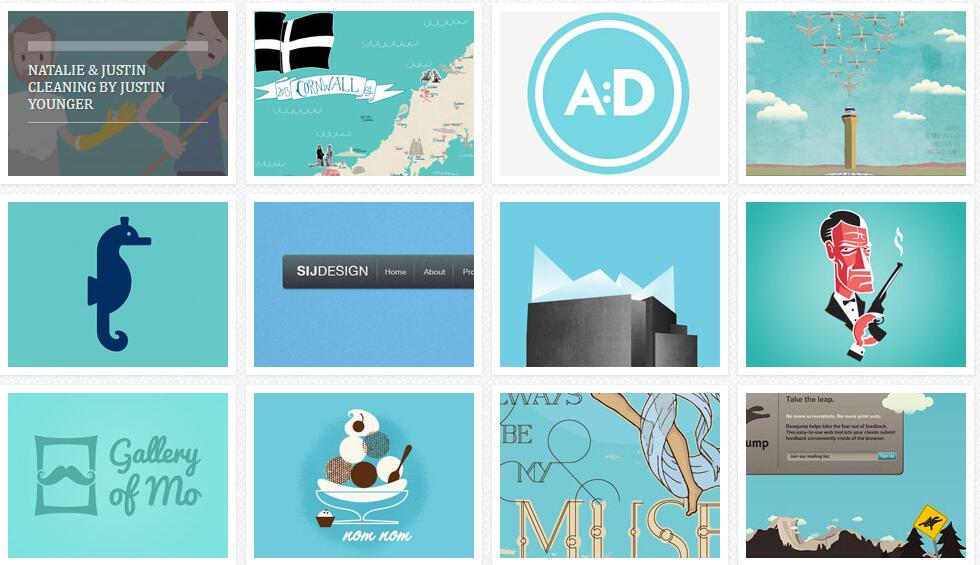
Jquery HoverDir插件是一款非常不錯的響應(yīng)鼠標移動方向的懸停效果工具,移動過渡效果非常的自然,有興趣的朋友可以詳細的了解一下,以下為代碼詳解截圖及說明。
效果演示地址:http://tympanus.net/TipsTricks/DirectionAwareHoverEffect/
代碼下載地址:http://tympanus.net/TipsTricks/DirectionAwareHoverEffect/DirectionAwareHoverEffect.zip

html結(jié)構(gòu):
<ul id="da-thumbs" class="da-thumbs">
<li>
<a href="http://dribbble.com/shots/502538-Natalie-Justin-Cleaning">
<img src="images/7.jpg" />
<div><span>Natalie & Justin Cleaning by Justin Younger</span></div>
</a>
</li>
<li>
<!-- ... -->
</li>
<!-- ... -->
</ul>
CSS部分:
.da-thumbs li {
float: left;
margin: 5px;
background: #fff;
padding: 8px;
position: relative;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.da-thumbs li a,
.da-thumbs li a img {
display: block;
position: relative;
}
.da-thumbs li a {
overflow: hidden;
}
.da-thumbs li a div {
position: absolute;
background: rgba(75,75,75,0.7);
width: 100%;
height: 100%;
}
CSS動畫關(guān)鍵部分,采用css3的動畫效果,以及添加方向的class
.da-thumbs li a div.da-animate {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
/* 動畫開始階段的class */
.da-slideFromTop {
left: 0px;
top: -100%;
}
.da-slideFromBottom {
left: 0px;
top: 100%;
}
.da-slideFromLeft {
top: 0px;
left: -100%;
}
.da-slideFromRight {
top: 0px;
left: 100%;
}
/* 動畫結(jié)果階段的class: */
.da-slideTop {
top: 0px;
}
.da-slideLeft {
left: 0px;
}
動畫的js腳本部分
腳本部分,就是引入jquery文件,引入該插件。然后調(diào)用該插件即可。
$(function() {
$(‘#da-thumbs > li’).hoverdir();
});
該插件支持動畫效果,延遲動畫效果,和反向
$(‘#da-thumbs > li’).hoverdir( {
hoverDelay : 50,
reverse : true
});
注:hoverDelay是延遲加載時間,越大時間越長。reverse是是否反向,true表示反向,默認false 插件名jquery.hoverdir.js



 鄂公網(wǎng)安備 42090202000212號
鄂公網(wǎng)安備 42090202000212號